「XO Event Calendarの使い方」の版間の差分
(ページの作成:「{| |+ == ElementorWebsiteBuilderとは == |- | style="background:#eeeeff; border:#9999ff 1px solid; padding:1ex 1em 1ex 1em; vertical-align:top; width:100%;"| file:Elem…」) |
|||
| 1行目: | 1行目: | ||
{| | {| | ||
|+ | |+ | ||
| − | == | + | == XO Event Calendarとは == |
|- | |- | ||
| style="background:#eeeeff; border:#9999ff 1px solid; padding:1ex 1em 1ex 1em; vertical-align:top; width:100%;"| | | style="background:#eeeeff; border:#9999ff 1px solid; padding:1ex 1em 1ex 1em; vertical-align:top; width:100%;"| | ||
[[file:ElementorWebsiteBuilder.png|left|x120px]] | [[file:ElementorWebsiteBuilder.png|left|x120px]] | ||
| − | + | XO Event Calendar プラグインは、シンプルで簡単なイベント カレンダー プラグインです。 | |
<br> | <br> | ||
<br> | <br> | ||
| 12行目: | 12行目: | ||
<br> | <br> | ||
【仕様】 | 【仕様】 | ||
| − | バージョン:3. | + | バージョン:3.0.0 |
| − | WordPress バージョン: | + | WordPress バージョン:4.9またはそれ以降 |
検証済み最新バージョン:6.1.1 | 検証済み最新バージョン:6.1.1 | ||
| − | PHP バージョン: | + | PHP バージョン:5.6またはそれ以降 |
言語:日本語対応 | 言語:日本語対応 | ||
<br> | <br> | ||
| 21行目: | 21行目: | ||
<br> | <br> | ||
{| | {| | ||
| − | | ''' | + | | ''' XO Event Calendarの使い方 |
|- | |- | ||
| | | | ||
2023年2月21日 (火) 06:01時点における版
|
XO Event Calendar プラグインは、シンプルで簡単なイベント カレンダー プラグインです。
バージョン:3.0.0 WordPress バージョン:4.9またはそれ以降 検証済み最新バージョン:6.1.1 PHP バージョン:5.6またはそれ以降 言語:日本語対応
|
| XO Event Calendarの使い方 |
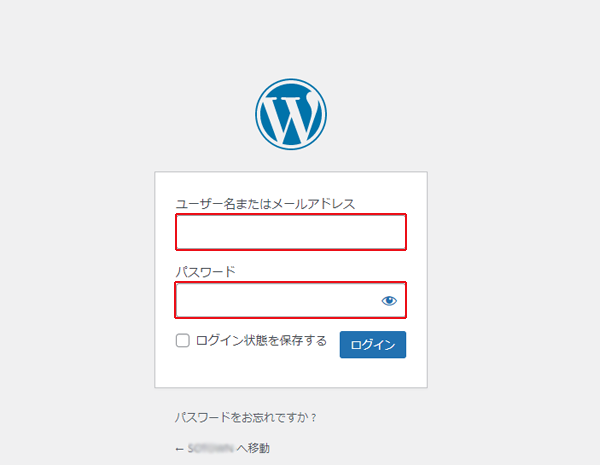
1.ブラウザ(chrome 推奨)で「 https://Wordpressの管理URL 」にアクセスし、指定のユーザー名とパスワードを入力し、ログインをクリックします。 |
|
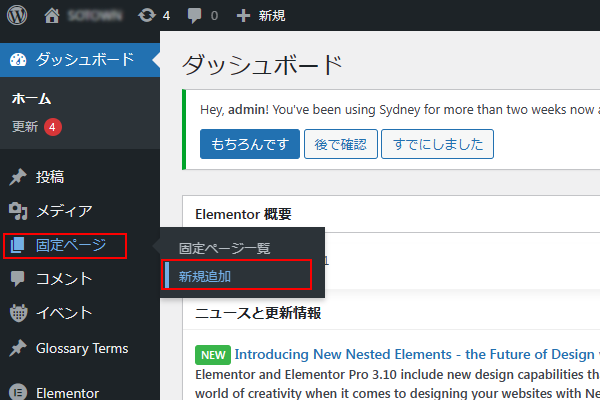
2. 左メニューから[固定ページ]から[新規追加]をクリックします。 |
|
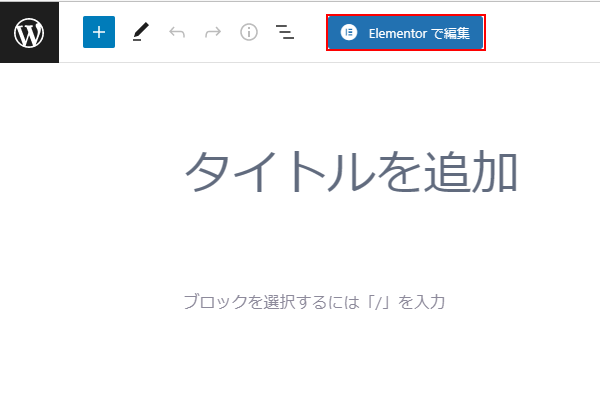
3. [Elementor で編集]をクリックします。 |
|
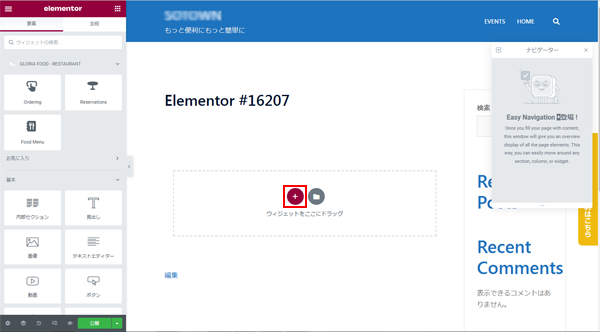
【セクションのレイアウト選択】 4.画面右の[赤いプラスボタン]をクリックします。 |
|
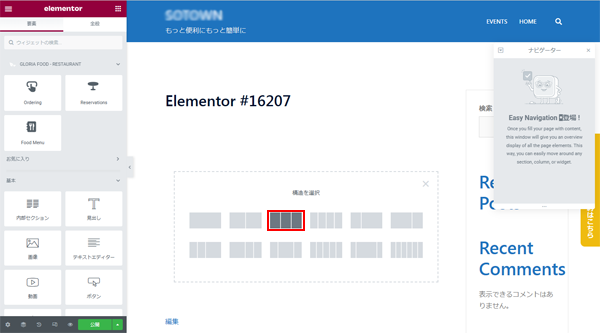
【セクションのレイアウト選択】 5. 表示した「レイアウトメニュー」からレイアウトを選択し、クリックします。 |
|
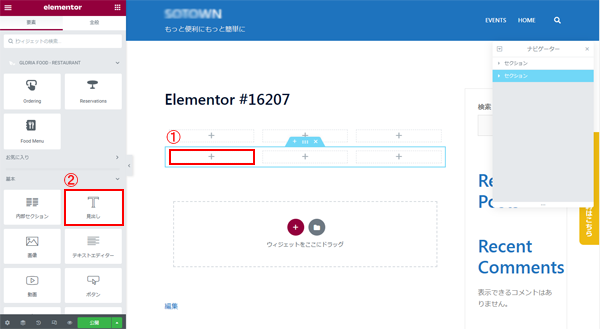
【ウィジェットをドラッグ&ドロップ】 6. レイアウト左の[黒いプラスボタン]をクリックし、左メニューの[見出し]をレイアウト左にドラッグ&ドロップします。 |
|
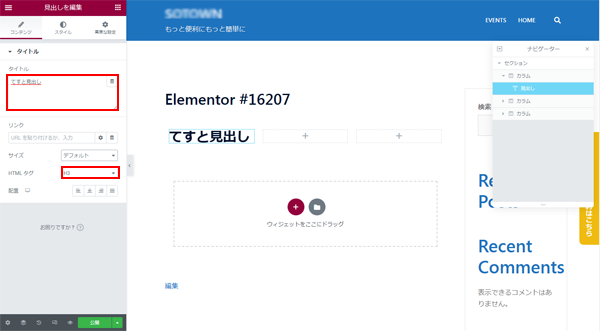
【ウィジェットの編集】 7. 左の「タイトル」に「てすと見出し」と入力し、「HTMLタグ」をH3に選択します。 |
|
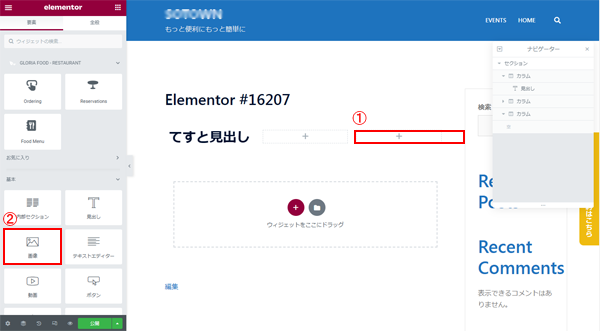
【ウィジェットをドラッグ&ドロップ】 8. レイアウト右の[黒いプラスボタン]をクリックし、左メニューの[画像]をレイアウト右にドラッグ&ドロップします。 |
|
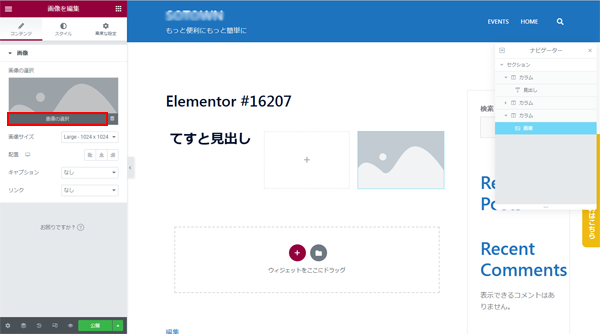
【ウィジェットの編集】 9. 左の「画像選択」の画像をクリックします。 |
|
【ウィジェットの編集】 10. 対象の画像をクリックし、[メディアを挿入]をクリックします。 |
|
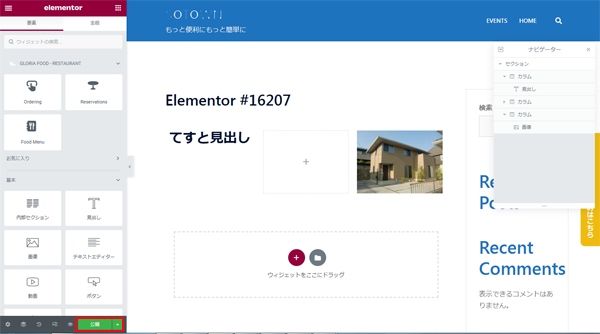
【固定ページの公開及び保存】 10. [公開]をクリックします。 |
|
|