「XO Event Calendarの使い方」の版間の差分
| 36行目: | 36行目: | ||
| | | | ||
<br> | <br> | ||
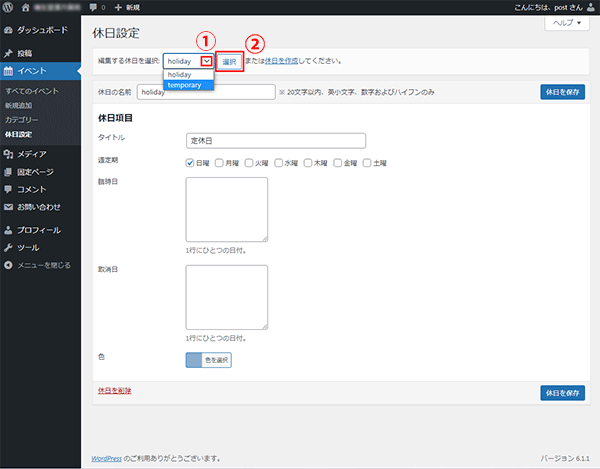
| − | ''' 3. | + | ''' 3. ①で編集する休日メニューを選び、②の選択ボタンをクリックします。例では臨時定休を編集しています。 |
●定休日(前もって日を決めた上で業務を休む日)・・・「holiday」<br> | ●定休日(前もって日を決めた上で業務を休む日)・・・「holiday」<br> | ||
●臨時定休(決められた休日以外の休み)・・・「temporary」 | ●臨時定休(決められた休日以外の休み)・・・「temporary」 | ||
2023年2月24日 (金) 01:54時点における版
|
XO Event Calendar プラグインは、シンプルで簡単なイベント カレンダー プラグインです。
バージョン:3.0.0 WordPress バージョン:4.9またはそれ以降 検証済み最新バージョン:6.1.1 PHP バージョン:5.6またはそれ以降 言語:日本語対応
|
| XO Event Calendarの使い方 |
1.ブラウザ(chrome 推奨)で「 https://Wordpressの管理URL 」にアクセスし、指定のユーザー名とパスワードを入力し、ログインをクリックします。 |
|
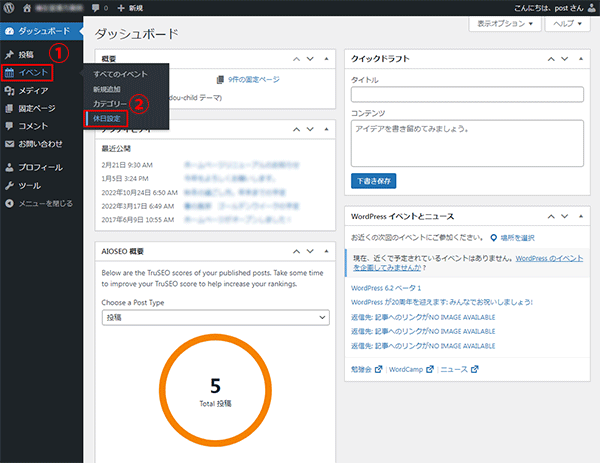
2. 左メニューの①[イベント]から②[休日設定]をクリックします。 |
|
3. ①で編集する休日メニューを選び、②の選択ボタンをクリックします。例では臨時定休を編集しています。 ●定休日(前もって日を決めた上で業務を休む日)・・・「holiday」 |
|
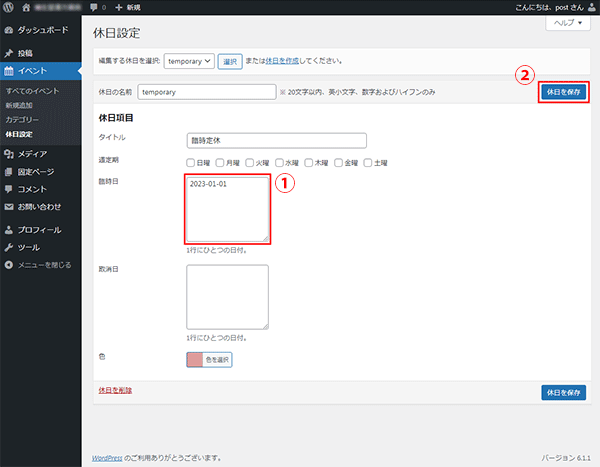
4.休日にしたい日付を①に直接記入し、②の「休日を保存」ボタンで保存します。 |
|
|