「XO Event Calendarの使い方」の版間の差分
| (同じ利用者による、間の32版が非表示) | |||
| 4行目: | 4行目: | ||
|- | |- | ||
| style="background:#eeeeff; border:#9999ff 1px solid; padding:1ex 1em 1ex 1em; vertical-align:top; width:100%;"| | | style="background:#eeeeff; border:#9999ff 1px solid; padding:1ex 1em 1ex 1em; vertical-align:top; width:100%;"| | ||
| − | [[file: | + | [[file:XoEventCalendar.png|left|120px]] |
XO Event Calendar プラグインは、シンプルで簡単なイベント カレンダー プラグインです。 | XO Event Calendar プラグインは、シンプルで簡単なイベント カレンダー プラグインです。 | ||
<br> | <br> | ||
| 26行目: | 26行目: | ||
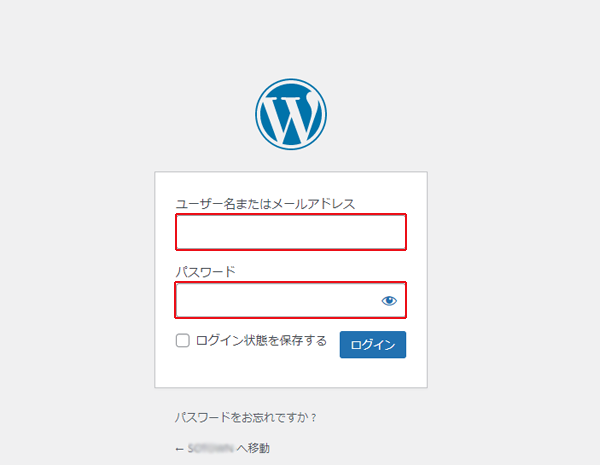
''' 1.ブラウザ(chrome 推奨)で「 https://Wordpressの管理URL 」にアクセスし、指定のユーザー名とパスワードを入力し、ログインをクリックします。 | ''' 1.ブラウザ(chrome 推奨)で「 https://Wordpressの管理URL 」にアクセスし、指定のユーザー名とパスワードを入力し、ログインをクリックします。 | ||
|- | |- | ||
| − | |[[file:ElementorWebsiteBuilderの使い方-1.png|left| | + | |[[file:ElementorWebsiteBuilderの使い方-1.png|left|600px]] |
|- | |- | ||
| | | | ||
| − | <br> | + | <br> |
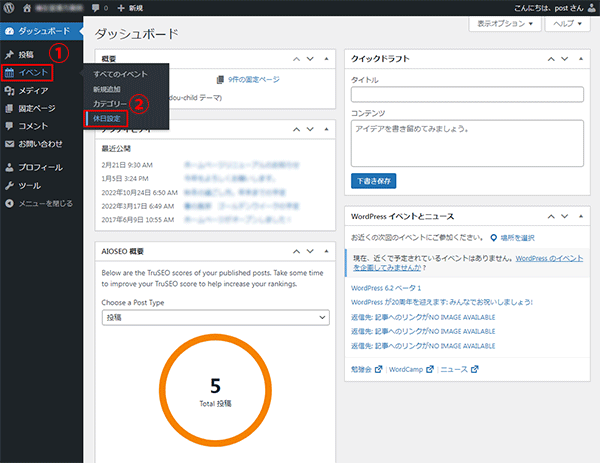
| − | ''' 2. | + | ''' 2. 左メニューの①[イベント]から②[休日設定]をクリックします。 |
|- | |- | ||
| − | |[[file: | + | |[[file:XoEventCalendarの編集1.png|left|600px]] |
|- | |- | ||
| | | | ||
<br> | <br> | ||
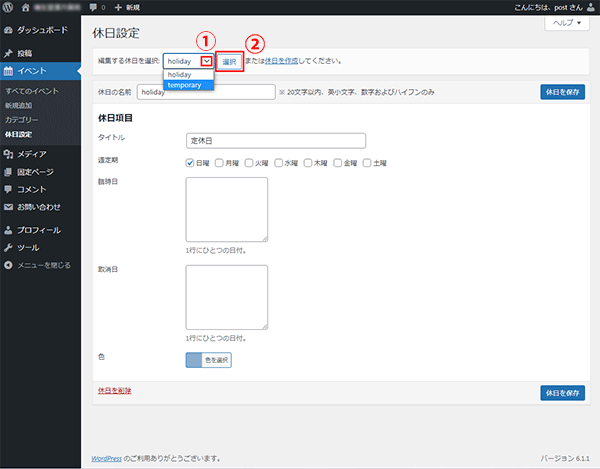
| − | ''' 3. | + | ''' 3. ①で編集する休日メニューを選び、②の選択ボタンをクリックします。ここでは臨時定休を編集しています。 |
| + | ●holiday【定休日】…青色<br> | ||
| + | ●temporary【臨時定休】…赤色 | ||
| + | |||
|- | |- | ||
| − | |[[file: | + | |[[file:XoEventCalendarの編集2.png|left|600px]] |
|- | |- | ||
| | | | ||
<br> | <br> | ||
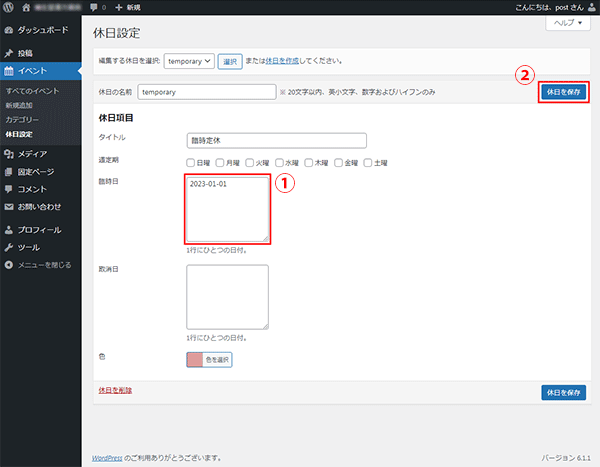
| − | + | ''' 4.休日にしたい日付を①に直接記入し、②の「休日を保存」ボタンで保存します。 | |
| − | ''' 4. | + | 年-月-日と入力(例…2023-01-01)<br> |
| + | 下にどんどん増やしていきます。 | ||
|- | |- | ||
| − | |[[file: | + | |[[file:XoEventCalendarの編集3.png|left|600px]] |
|- | |- | ||
| | | | ||
<br> | <br> | ||
| − | + | ''' 4.先ほど入力した日付がカレンダーに反映されているか確認します。 | |
| − | ''' | + | |- |
| − | + | |[[file:XoEventCalendarの編集4.png|left|600px]] | |
|- | |- | ||
| − | + | | | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
<br> | <br> | ||
以上 | 以上 | ||
<br> | <br> | ||
|} | |} | ||
2023年2月24日 (金) 05:31時点における最新版
|
XO Event Calendar プラグインは、シンプルで簡単なイベント カレンダー プラグインです。
バージョン:3.0.0 WordPress バージョン:4.9またはそれ以降 検証済み最新バージョン:6.1.1 PHP バージョン:5.6またはそれ以降 言語:日本語対応
|
| XO Event Calendarの使い方 |
1.ブラウザ(chrome 推奨)で「 https://Wordpressの管理URL 」にアクセスし、指定のユーザー名とパスワードを入力し、ログインをクリックします。 |
|
2. 左メニューの①[イベント]から②[休日設定]をクリックします。 |
|
3. ①で編集する休日メニューを選び、②の選択ボタンをクリックします。ここでは臨時定休を編集しています。 ●holiday【定休日】…青色 |
|
4.休日にしたい日付を①に直接記入し、②の「休日を保存」ボタンで保存します。 年-月-日と入力(例…2023-01-01) |
|
4.先ほど入力した日付がカレンダーに反映されているか確認します。 |
|
|