「XO Event Calendarのインストール」の版間の差分
| 37行目: | 37行目: | ||
<br> | <br> | ||
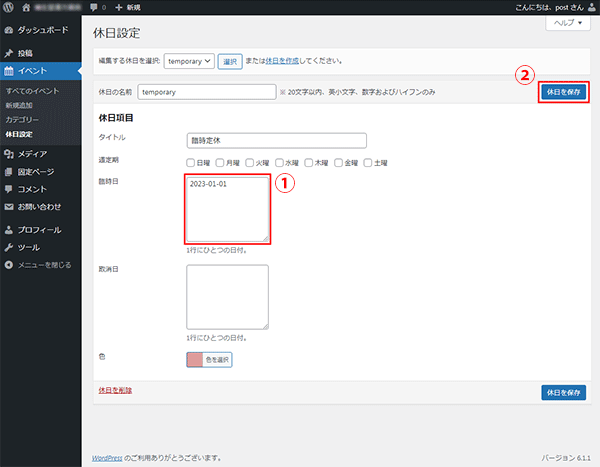
''' 3. ①で編集する休日メニューを選び、②の選択ボタンをクリックします。ここでは臨時定休を編集しています。 | ''' 3. ①で編集する休日メニューを選び、②の選択ボタンをクリックします。ここでは臨時定休を編集しています。 | ||
| − | |||
| − | |||
| − | |||
|- | |- | ||
|[[file:XoEventCalendarのインストール2.png|left|600px]] | |[[file:XoEventCalendarのインストール2.png|left|600px]] | ||
2023年4月21日 (金) 02:27時点における版
|
XO Event Calendar プラグインは、シンプルで簡単なイベント カレンダー プラグインです。
バージョン:3.0.0 WordPress バージョン:4.9またはそれ以降 検証済み最新バージョン:6.1.1 PHP バージョン:5.6またはそれ以降 言語:日本語対応
|
| XO Event Calendarのインストール |
1.ブラウザ(chrome 推奨)で「 https://Wordpressの管理URL 」にアクセスし、指定のユーザー名とパスワードを入力し、ログインをクリックします。 |
|
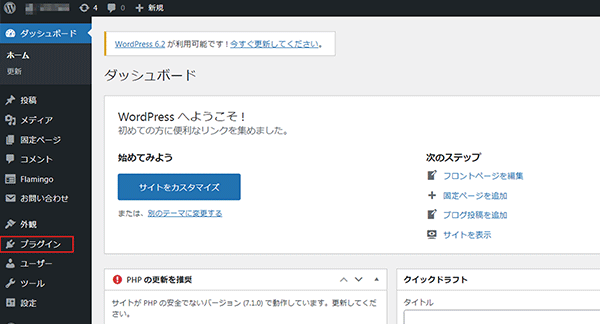
2. 左メニューから[プラグイン]をクリックします。 |
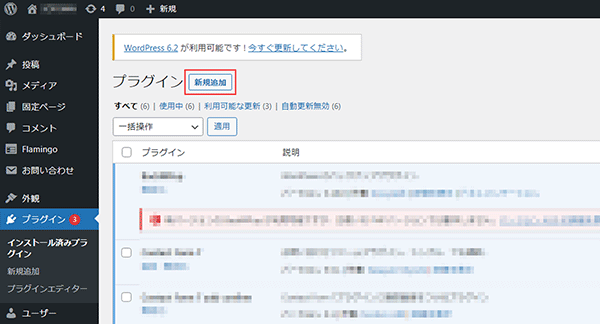
|
3. ①で編集する休日メニューを選び、②の選択ボタンをクリックします。ここでは臨時定休を編集しています。 |
|
4.休日にしたい日付を①に直接記入し、②の「休日を保存」ボタンで保存します。 年-月-日と入力(例…2023-01-01) |
|
4.先ほど入力した日付がカレンダーに反映されているか確認します。 |
|
|