「既存のアナリティクス(UA)を導入済みの場合」の版間の差分
| (2人の利用者による、間の6版が非表示) | |||
| 71行目: | 71行目: | ||
<br> | <br> | ||
''' 12. Googleシグナルのデータ収集の右のスイッチがONになっていればOK【プロパティ設定/Google シグナルを有効にする】 | ''' 12. Googleシグナルのデータ収集の右のスイッチがONになっていればOK【プロパティ設定/Google シグナルを有効にする】 | ||
| − | + | ''' 次にユーザーデータ収集の確認の右の「∨」をクリックする。 | |
|- | |- | ||
|[[file:既存のアナリティクス(UA)を導入済みの場合-12.png|left|x600px]] | |[[file:既存のアナリティクス(UA)を導入済みの場合-12.png|left|x600px]] | ||
| 84行目: | 84行目: | ||
<br> | <br> | ||
''' 14. [確認しました]が確認済みに変わったら、完了。【プロパティ設定/Google シグナルを有効にする】 | ''' 14. [確認しました]が確認済みに変わったら、完了。【プロパティ設定/Google シグナルを有効にする】 | ||
| − | + | ''' 次に左メニューのデータ設定の[データ保持]をクリックします。【プロパティ設定/データ保持】 | |
|- | |- | ||
|[[file:既存のアナリティクス(UA)を導入済みの場合-14.png|left|x600px]] | |[[file:既存のアナリティクス(UA)を導入済みの場合-14.png|left|x600px]] | ||
| 115行目: | 115行目: | ||
<br> | <br> | ||
''' 19. 取得したグローバルサイトタグを対象のサイトの</head>の前に設定。【アナリティクスコードの設定】 | ''' 19. 取得したグローバルサイトタグを対象のサイトの</head>の前に設定。【アナリティクスコードの設定】 | ||
| + | ''' ※既存のアナリティクス(UA)も計測する場合は、取得したグローバルサイトタグの</script>の前に赤字のコードを追加する。 | ||
|- | |- | ||
| | | | ||
| 130行目: | 131行目: | ||
|gtag(‘js’, new Date());gtag(‘config’, ‘G-XXXXXXXXXX’’); | |gtag(‘js’, new Date());gtag(‘config’, ‘G-XXXXXXXXXX’’); | ||
|- | |- | ||
| − | | | + | |style="color: red;"|'''gtag(‘config’, ‘UA-XXXXXXXX-Y’);''' |
|- | |- | ||
|</script> | |</script> | ||
2022年4月30日 (土) 02:04時点における最新版
| 既存のアナリティクス(UA)を導入済みの場合 | ||||||||||
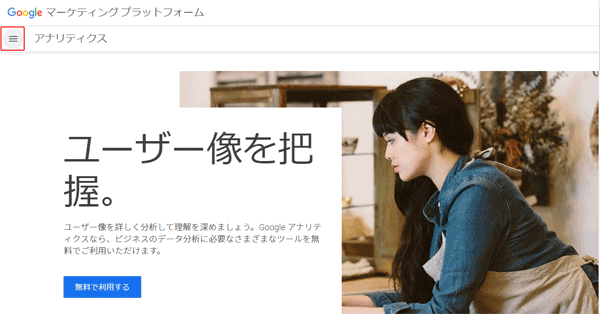
1.Gmailにログイン後、ブラウザで下記のアドレスを開き、ハンバーガーアイコンをクリックします。
https://www.google.com/analytics/
| ||||||||||
|
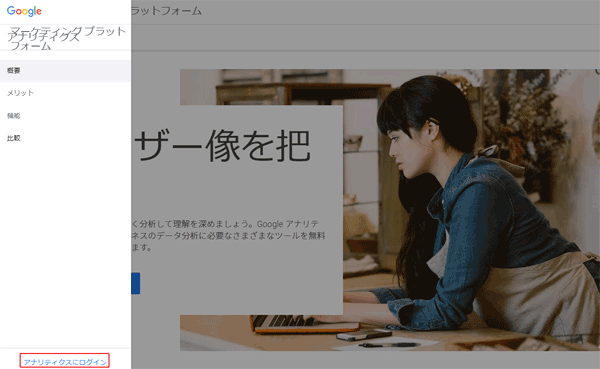
2.[アナリティクスにログイン]をクリックします。 | ||||||||||
|
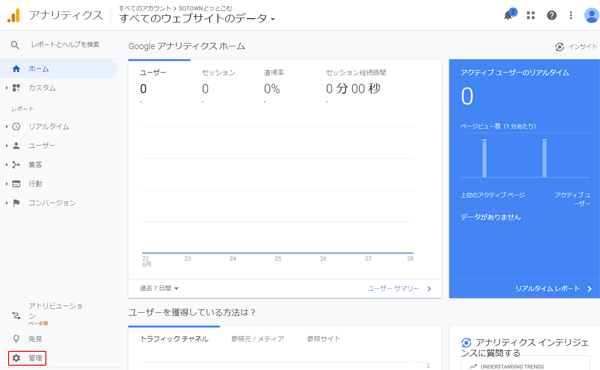
3. 左メニュー下の[管理]をクリックします。 | ||||||||||
|
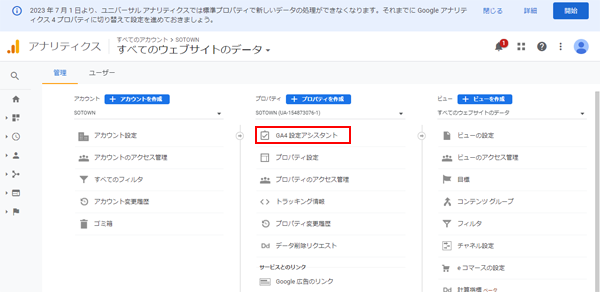
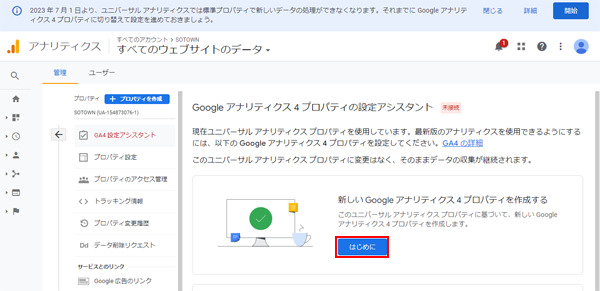
4. 中央のプロパティの[GA4設定アシスタント]をクリックします。【プロパティ設定】 | ||||||||||
|
5. 中央の[はじめに]をクリックします。【プロパティ設定】 | ||||||||||
|
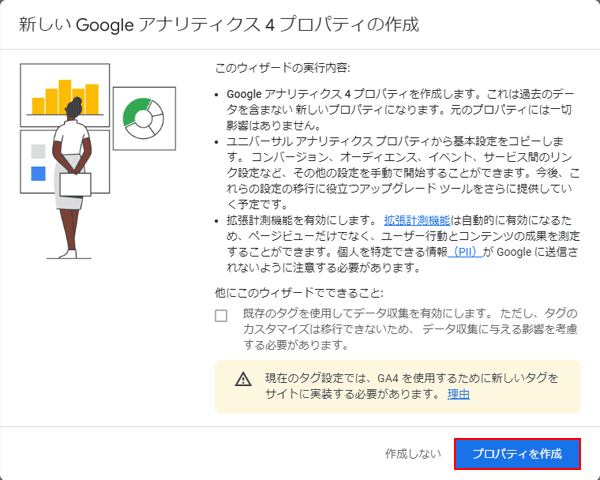
6. 下の[プロパティを作成]をクリックします。【プロパティ設定】 | ||||||||||
|
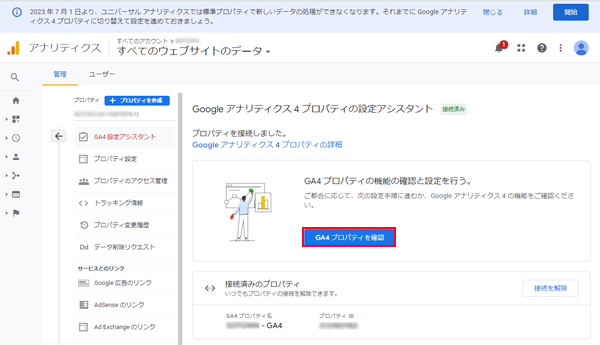
7. 右の[GA4プロパティを確認]をクリックします。【プロパティ設定】 | ||||||||||
|
8. プロパティ設定/Googleシグナルを有効にするの[>]をクリックします。【プロパティ設定/Google シグナルを有効にする】 | ||||||||||
|
9. Googleシグナルのデータ収集、[設定]をクリックします。【プロパティ設定/Google シグナルを有効にする】 | ||||||||||
|
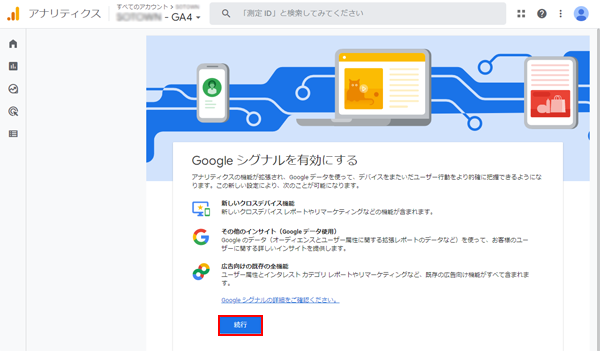
10. [続行]をクリックします。【プロパティ設定/Google シグナルを有効にする】 | ||||||||||
|
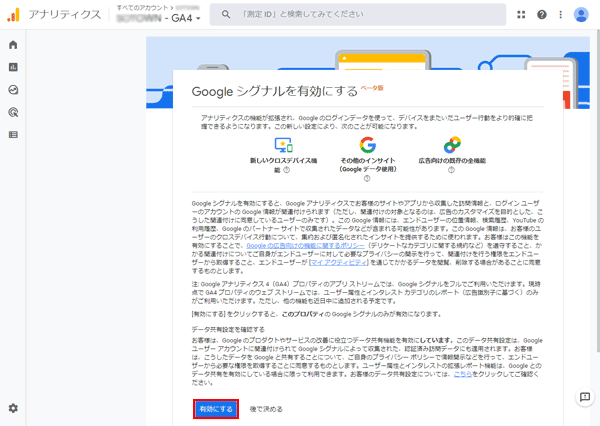
11. [有効にする]をクリックします。【プロパティ設定/Google シグナルを有効にする】 | ||||||||||
|
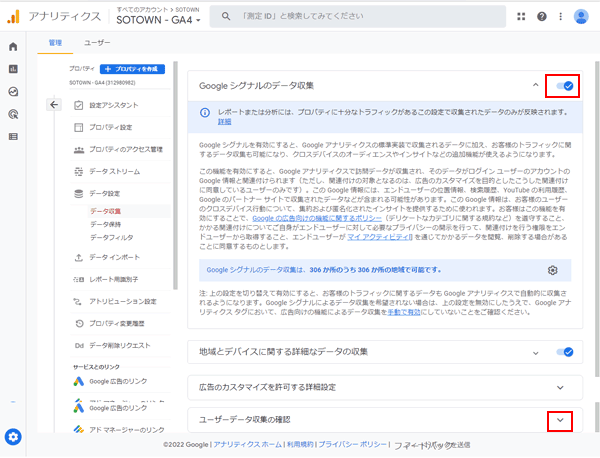
12. Googleシグナルのデータ収集の右のスイッチがONになっていればOK【プロパティ設定/Google シグナルを有効にする】
次にユーザーデータ収集の確認の右の「∨」をクリックする。
| ||||||||||
|
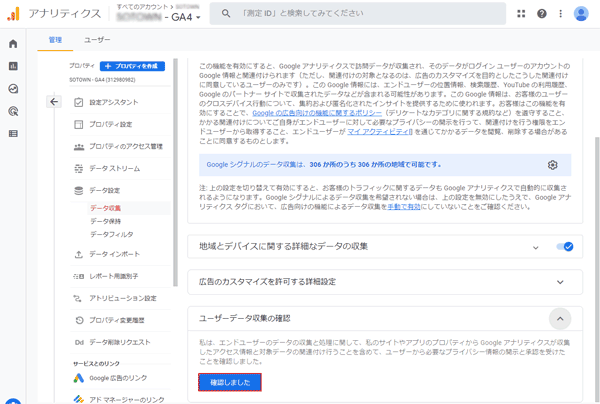
13. [確認しました]をクリックします。【プロパティ設定/Google シグナルを有効にする】 | ||||||||||
|
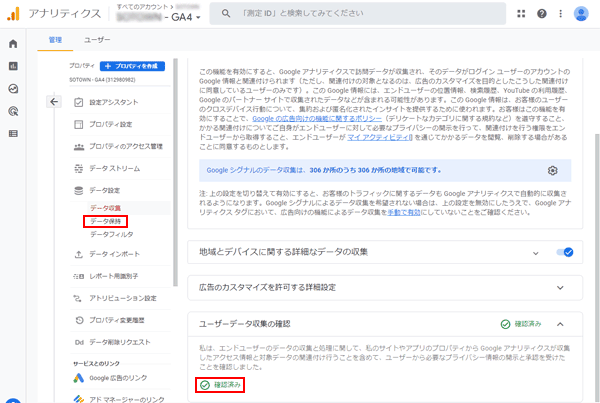
14. [確認しました]が確認済みに変わったら、完了。【プロパティ設定/Google シグナルを有効にする】
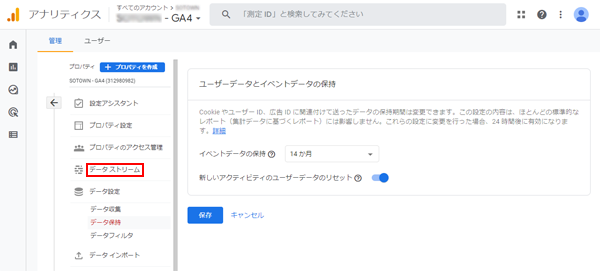
次に左メニューのデータ設定の[データ保持]をクリックします。【プロパティ設定/データ保持】
| ||||||||||
|
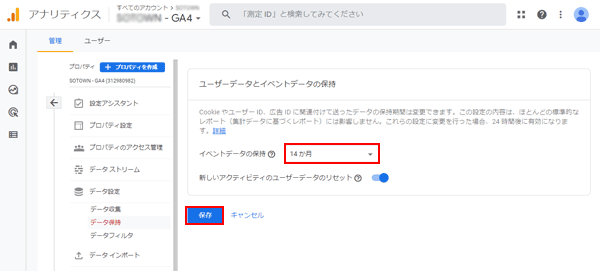
15. イベントデータの保持をプルダウンで14か月に合わせ、[保存]をクリックします。【プロパティ設定/データ保持】 | ||||||||||
|
16. 左メニューの[データストリーム]をクリックします。【アナリティクスコードの取得】 | ||||||||||
|
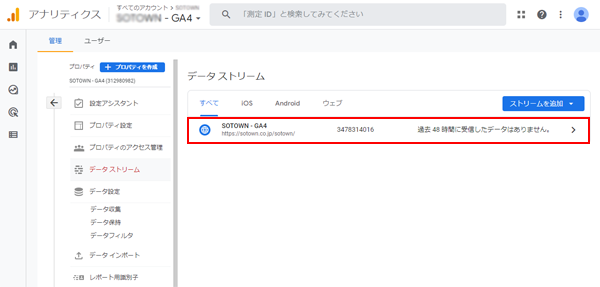
17. 作成したウェブのデータストリームをクリックします。【アナリティクスコードの取得】 | ||||||||||
|
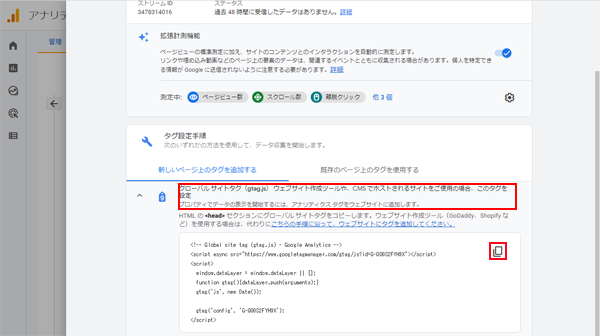
18. 「グローバルサイトタグ(gtag.js)」と書かれた部分をクリックし、グローバルサイトタグが表示したら[コピー]アイコンをクリックし、メモ帳等に貼り付けて保存する。【アナリティクスコードの取得】 | ||||||||||
|
19. 取得したグローバルサイトタグを対象のサイトの</head>の前に設定。【アナリティクスコードの設定】
※既存のアナリティクス(UA)も計測する場合は、取得したグローバルサイトタグの</script>の前に赤字のコードを追加する。
| ||||||||||
|