「トーク:XO Event Calendarのインストール」の版間の差分
(ページの作成:「== ElementorWebsiteBuilderとは == |- | style="background:#eeeeff; border:#9999ff 1px solid; padding:1ex 1em 1ex 1em; vertical-align:top; width:100%;"| file:ElementorW…」) |
(→ElementorWebsiteBuilderとは) |
||
| 1行目: | 1行目: | ||
| − | == | + | == XO Event Calendarとは == |
|- | |- | ||
| style="background:#eeeeff; border:#9999ff 1px solid; padding:1ex 1em 1ex 1em; vertical-align:top; width:100%;"| | | style="background:#eeeeff; border:#9999ff 1px solid; padding:1ex 1em 1ex 1em; vertical-align:top; width:100%;"| | ||
| − | [[file: | + | [[file:XoEventCalendar.png|left|120px]] |
| − | + | XO Event Calendar プラグインは、シンプルで簡単なイベント カレンダー プラグインです。 | |
<br> | <br> | ||
<br> | <br> | ||
| 10行目: | 10行目: | ||
<br> | <br> | ||
【仕様】 | 【仕様】 | ||
| − | バージョン:3. | + | バージョン:3.0.0 |
| − | WordPress バージョン: | + | WordPress バージョン:4.9またはそれ以降 |
検証済み最新バージョン:6.1.1 | 検証済み最新バージョン:6.1.1 | ||
| − | PHP バージョン: | + | PHP バージョン:5.6またはそれ以降 |
言語:日本語対応 | 言語:日本語対応 | ||
| + | <br> | ||
| + | |} | ||
| + | <br> | ||
| + | {| | ||
| + | | ''' XO Event Calendarの使い方 | ||
| + | |- | ||
| + | | | ||
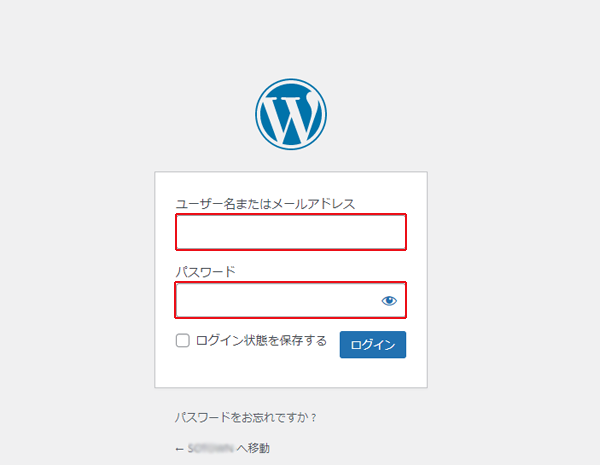
| + | ''' 1.ブラウザ(chrome 推奨)で「 https://Wordpressの管理URL 」にアクセスし、指定のユーザー名とパスワードを入力し、ログインをクリックします。 | ||
| + | |- | ||
| + | |[[file:ElementorWebsiteBuilderの使い方-1.png|left|600px]] | ||
| + | |- | ||
| + | | | ||
| + | <br> | ||
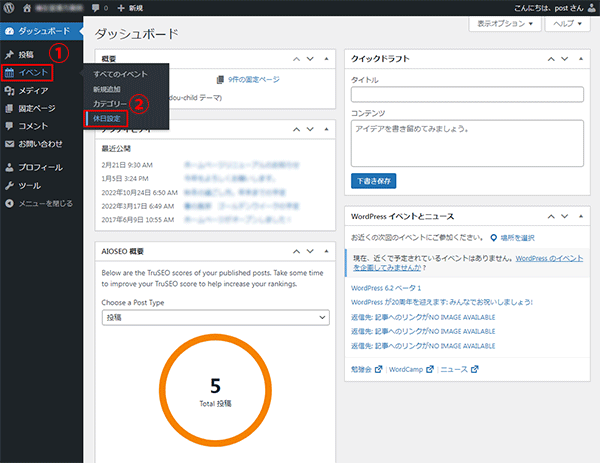
| + | ''' 2. 左メニューの①[イベント]から②[休日設定]をクリックします。 | ||
| + | |- | ||
| + | |[[file:XoEventCalendarの編集1.png|left|600px]] | ||
| + | |- | ||
| + | | | ||
| + | <br> | ||
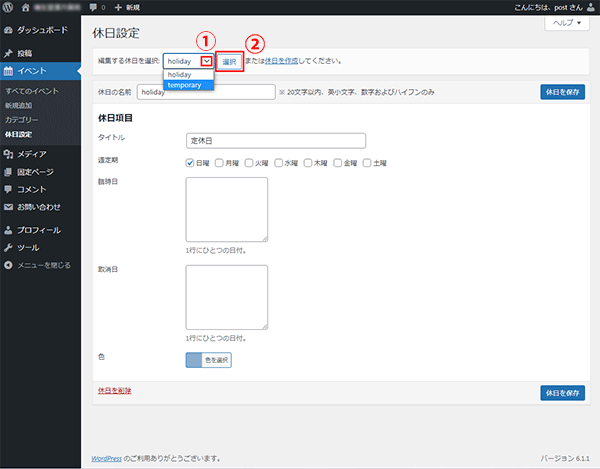
| + | ''' 3. ①で編集する休日メニューを選び、②の選択ボタンをクリックします。ここでは臨時定休を編集しています。 | ||
| + | ●holiday【定休日】…青色<br> | ||
| + | ●temporary【臨時定休】…赤色 | ||
| + | |||
| + | |- | ||
| + | |[[file:XoEventCalendarの編集2.png|left|600px]] | ||
| + | |- | ||
| + | | | ||
| + | <br> | ||
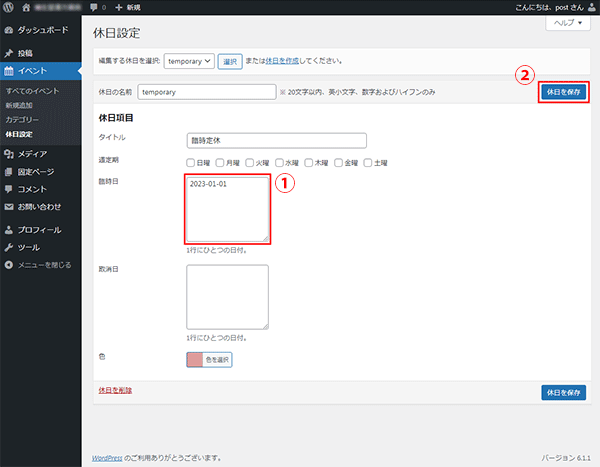
| + | ''' 4.休日にしたい日付を①に直接記入し、②の「休日を保存」ボタンで保存します。 | ||
| + | 年-月-日と入力(例…2023-01-01)<br> | ||
| + | 下にどんどん増やしていきます。 | ||
| + | |- | ||
| + | |[[file:XoEventCalendarの編集3.png|left|600px]] | ||
| + | |- | ||
| + | | | ||
| + | <br> | ||
| + | ''' 4.先ほど入力した日付がカレンダーに反映されているか確認します。 | ||
| + | |- | ||
| + | |[[file:XoEventCalendarの編集4.png|left|600px]] | ||
| + | |- | ||
| + | | | ||
| + | <br> | ||
| + | 以上 | ||
<br> | <br> | ||
|} | |} | ||
2023年4月21日 (金) 00:13時点における版
XO Event Calendarとは
|- | style="background:#eeeeff; border:#9999ff 1px solid; padding:1ex 1em 1ex 1em; vertical-align:top; width:100%;"|
XO Event Calendar プラグインは、シンプルで簡単なイベント カレンダー プラグインです。
【仕様】
バージョン:3.0.0 WordPress バージョン:4.9またはそれ以降 検証済み最新バージョン:6.1.1 PHP バージョン:5.6またはそれ以降 言語:日本語対応
|}
| XO Event Calendarの使い方 |
1.ブラウザ(chrome 推奨)で「 https://Wordpressの管理URL 」にアクセスし、指定のユーザー名とパスワードを入力し、ログインをクリックします。 |
|
2. 左メニューの①[イベント]から②[休日設定]をクリックします。 |
|
3. ①で編集する休日メニューを選び、②の選択ボタンをクリックします。ここでは臨時定休を編集しています。 ●holiday【定休日】…青色 |
|
4.休日にしたい日付を①に直接記入し、②の「休日を保存」ボタンで保存します。 年-月-日と入力(例…2023-01-01) |
|
4.先ほど入力した日付がカレンダーに反映されているか確認します。 |
|
|