記事の投稿(ブロックエディタ)
| 記事の投稿 |
1.ブラウザ(chrome 推奨)で 「https://Wordpress(CMS)導入URL/wp-admin/」 にアクセスし、指定のユーザー名とパスワードを入力し、ログインをクリックします。 |
|
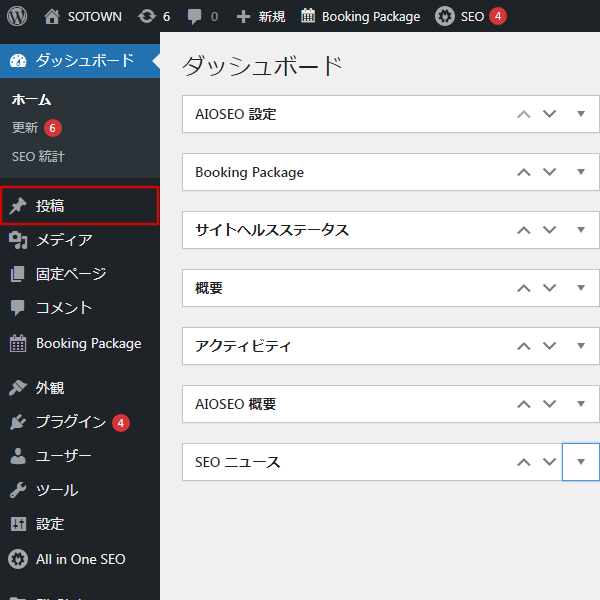
2.投稿をクリックします。 |
|
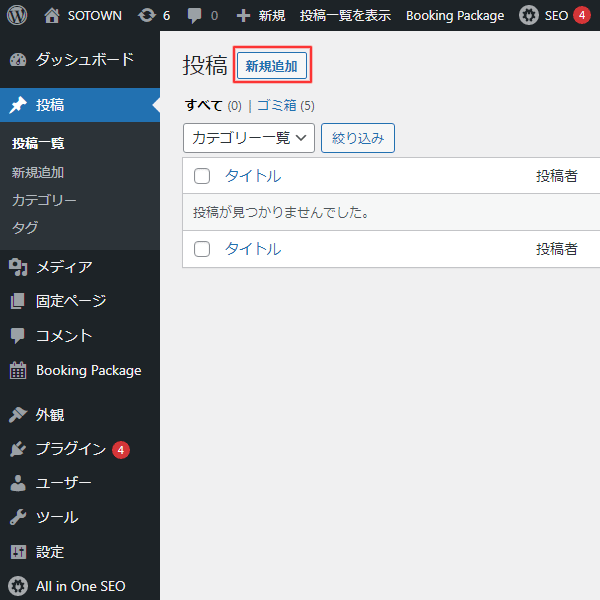
3.「新規追加」をクリックします。 |
|
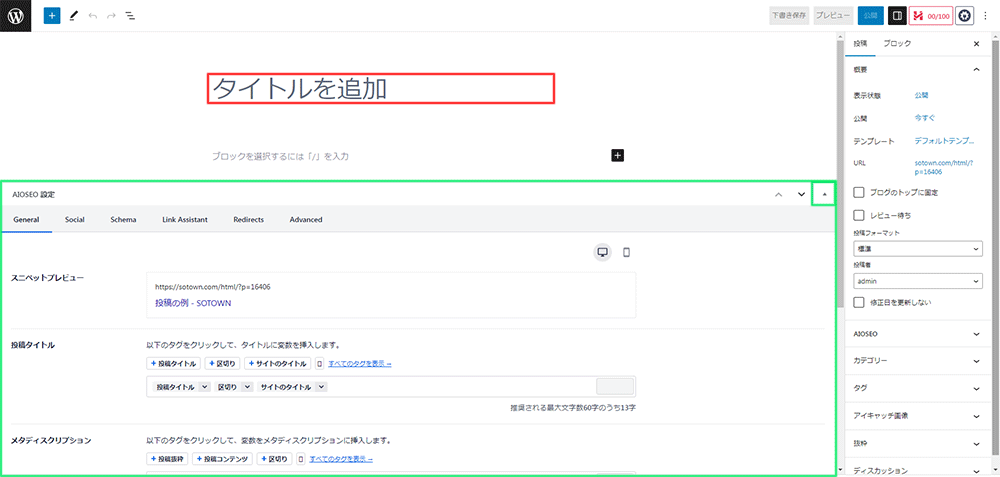
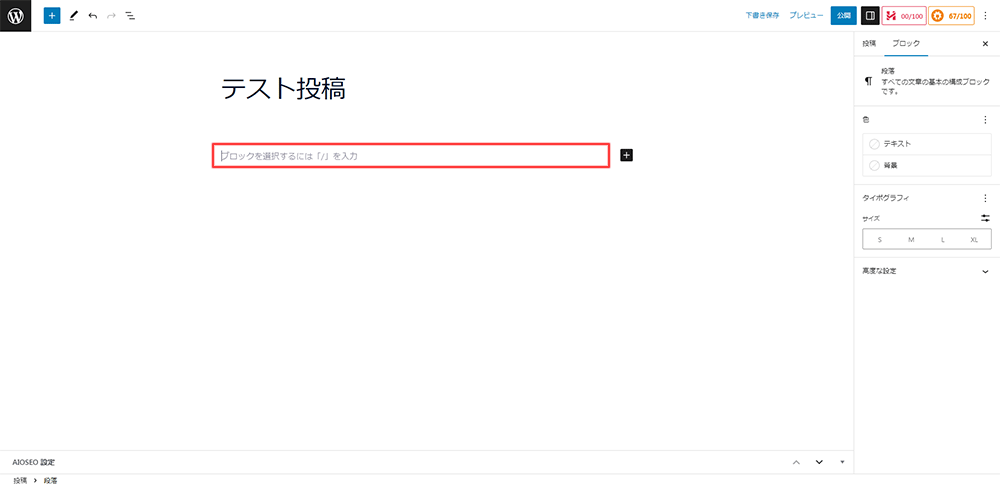
4.「タイトル」を入力します。 緑枠内は設定の必要はありません、「▲」をクリックで折りたためます。 |
|
5.「ブロックを選択するには~」の部分をクリックすると文字を打ち込めます。 |
|
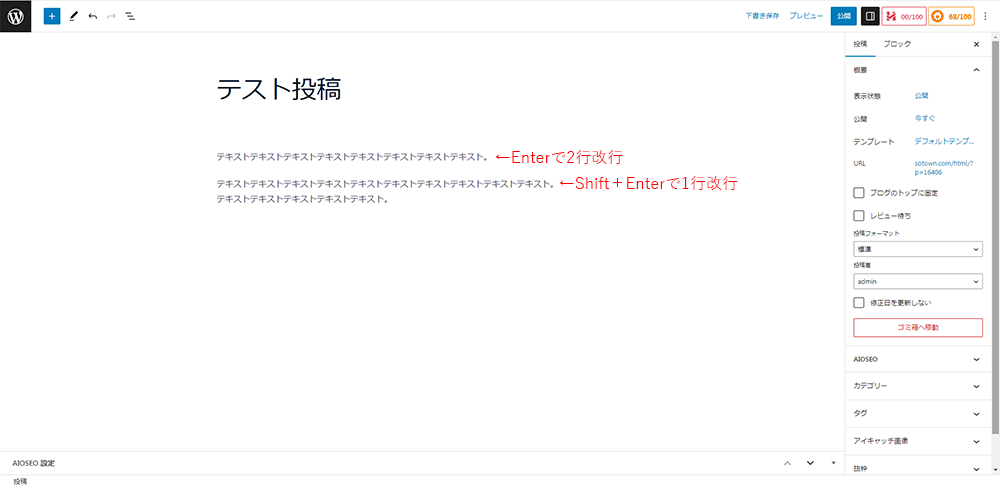
6.「本文」を入力します。 Enterで2行改行、Shift+Enterで1行改行できます。 |
|
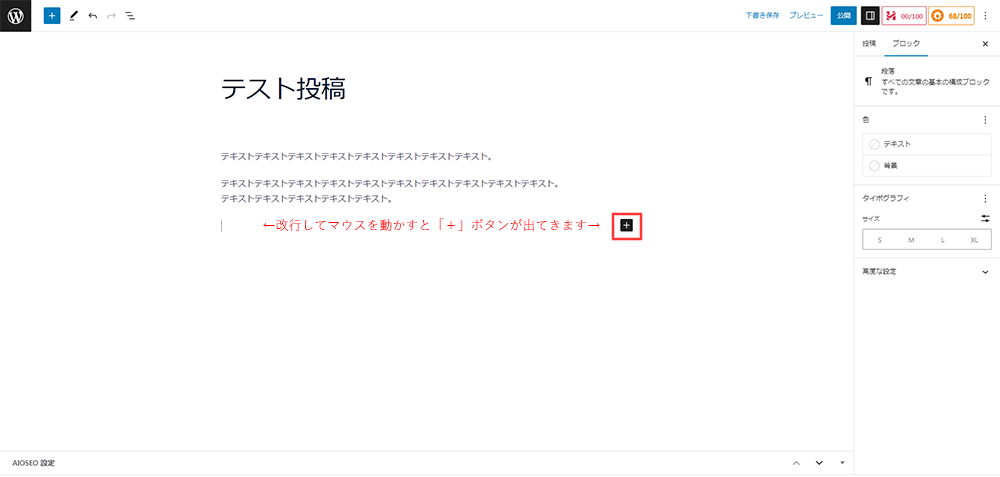
7.写真を挿入するには「+」ボタンをクリックします。 改行してマウスを動かすと「+」ボタンが出てきます。 |
|
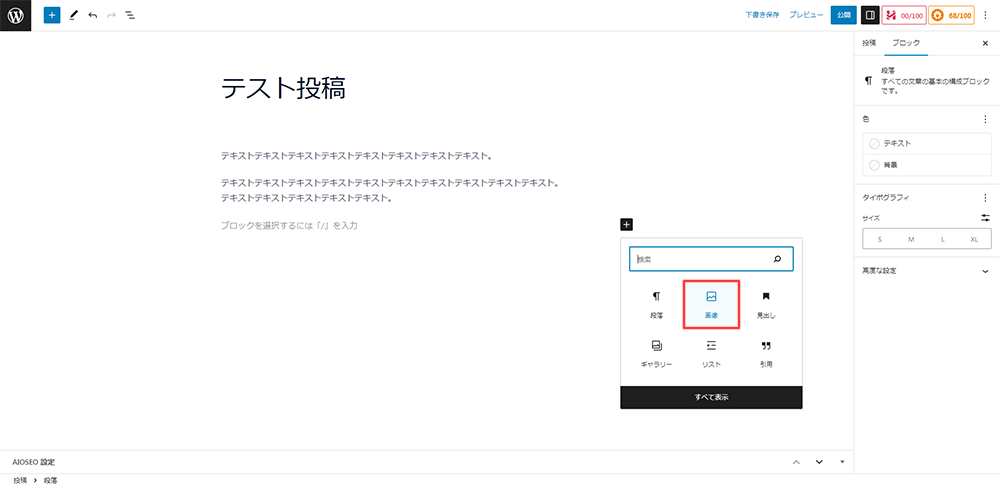
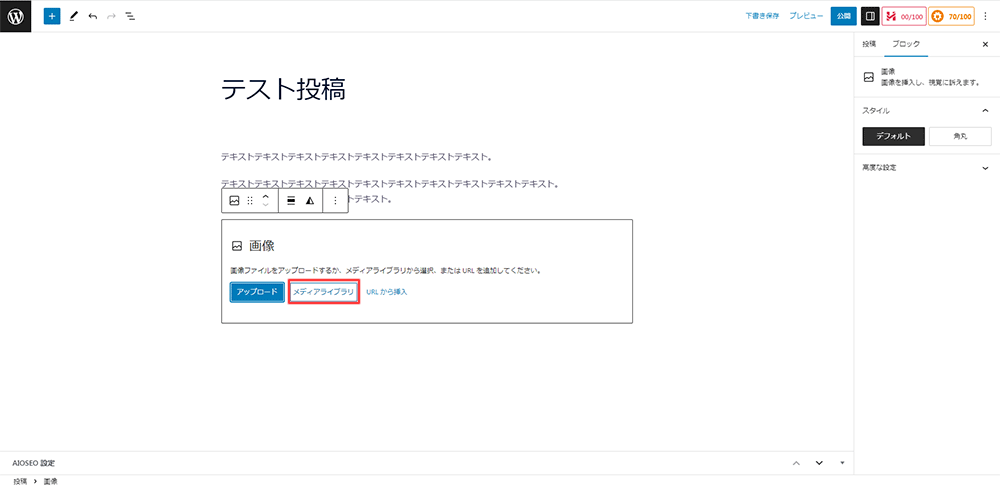
8.「画像」ボタンをクリックします。 |
|
9.「メディアライブラリ」をクリックします。 |
|
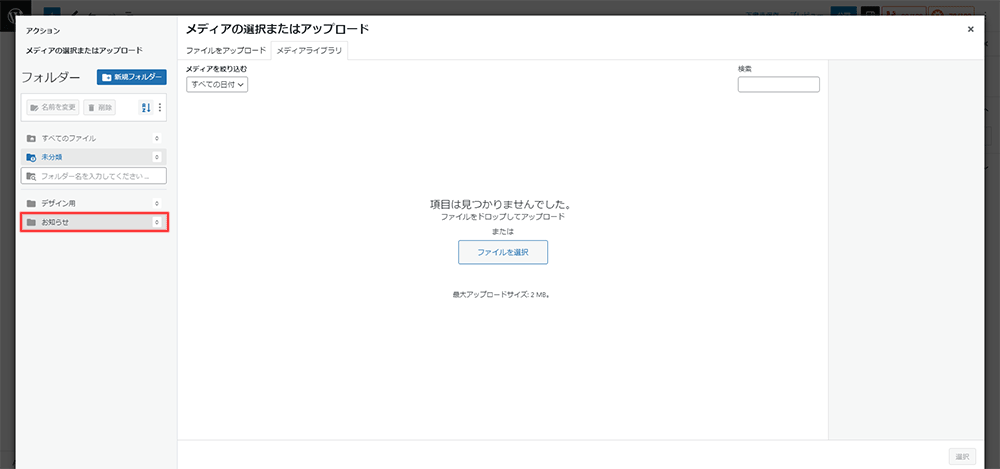
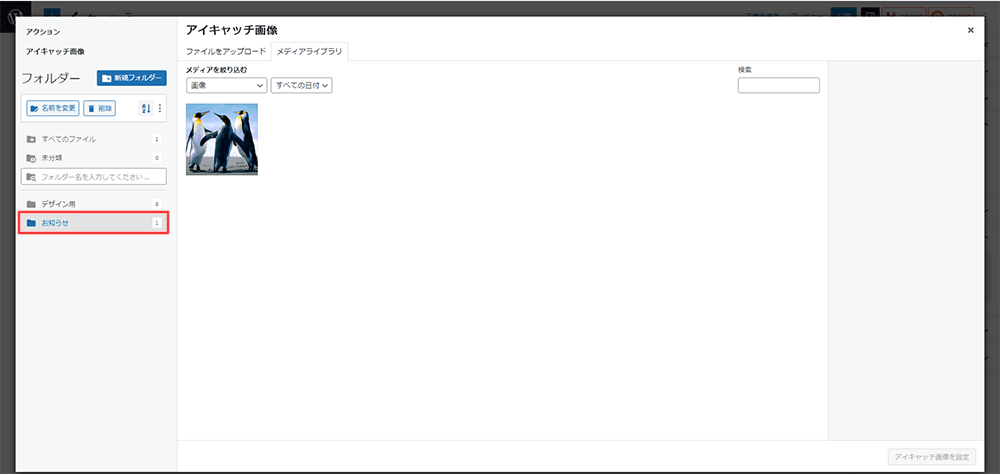
10.「お知らせ」をクリックします。 |
|
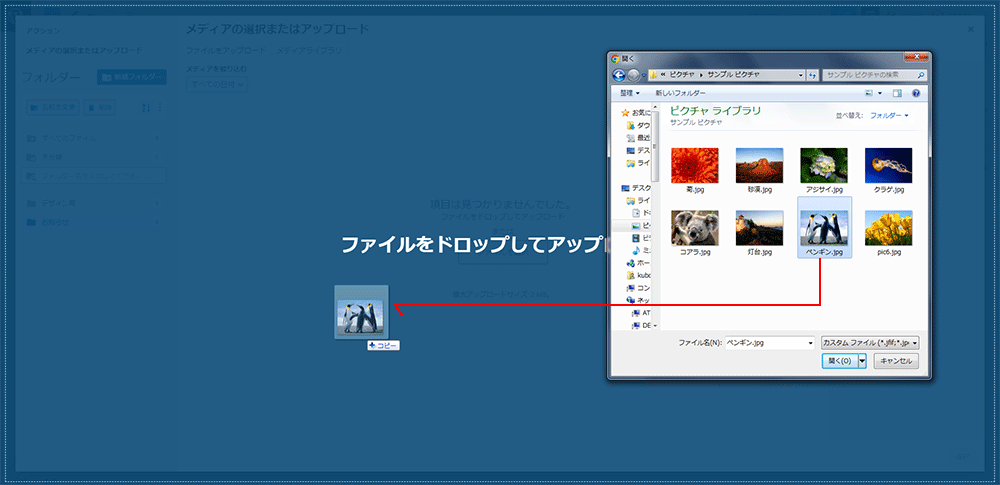
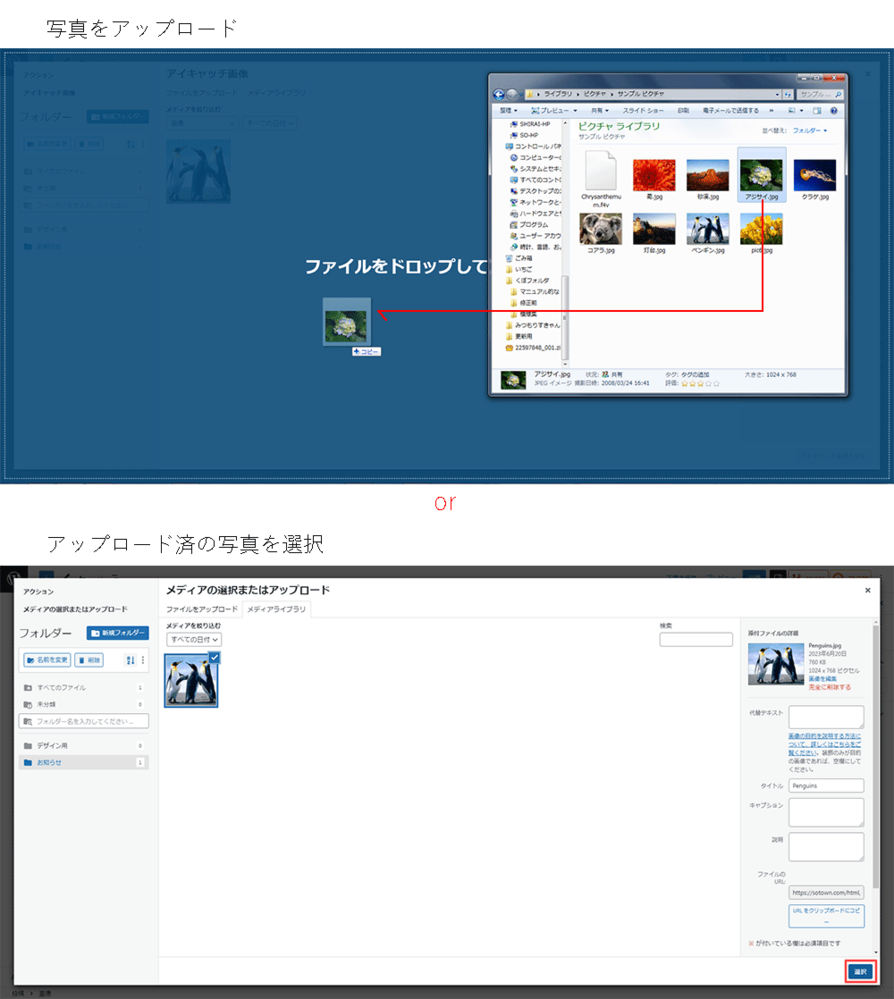
11.写真をアップロードします。 4MB未満の写真を投稿できます。 写真は自動的に横幅800pxにリサイズされます。 (ファイル名は半角英数字のみ) |
|
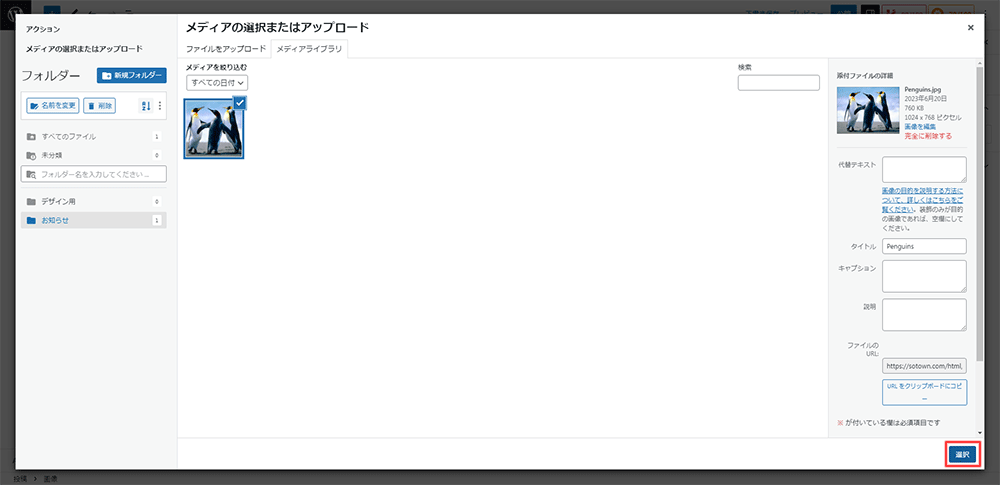
12.アップロードが完了したら「選択」をクリックします。 |
|
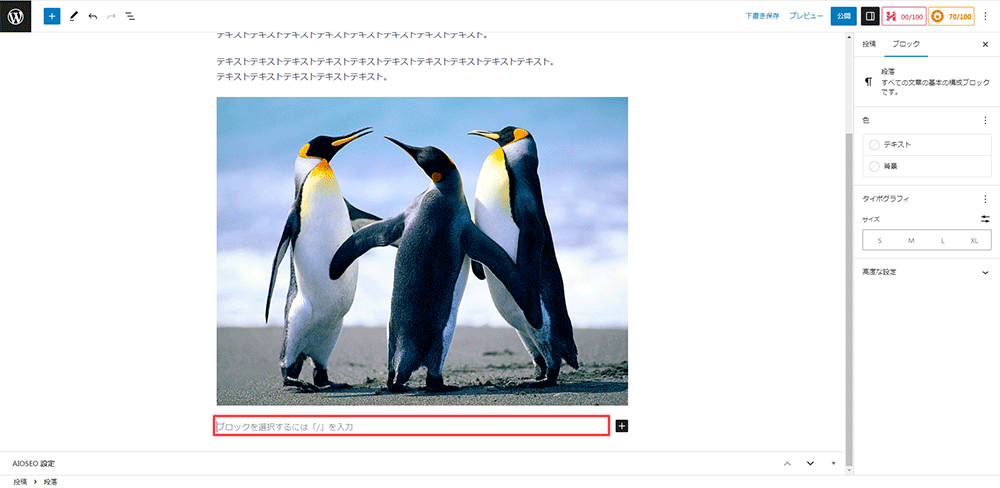
13.赤枠あたりをクリックすると再び文章が打てます。 |
|
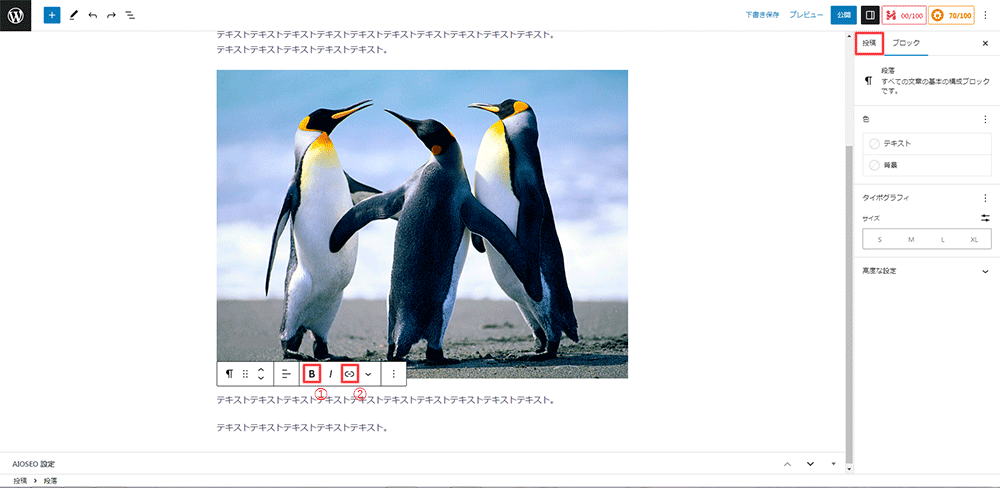
14.記事が出来たら「投稿」タブをクリックします。 ①文字を太くできます ②文字にリンクを貼れます |
|
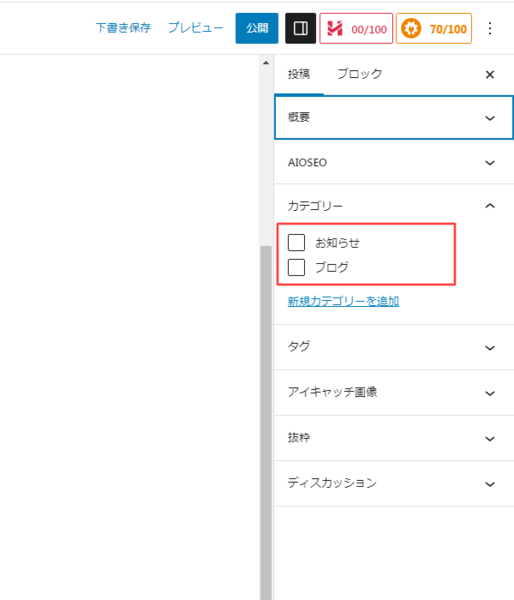
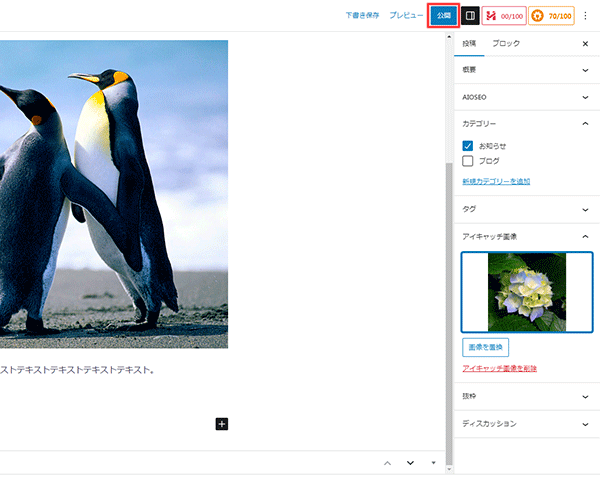
15.対象のカテゴリにチェックを入れます。 |
|
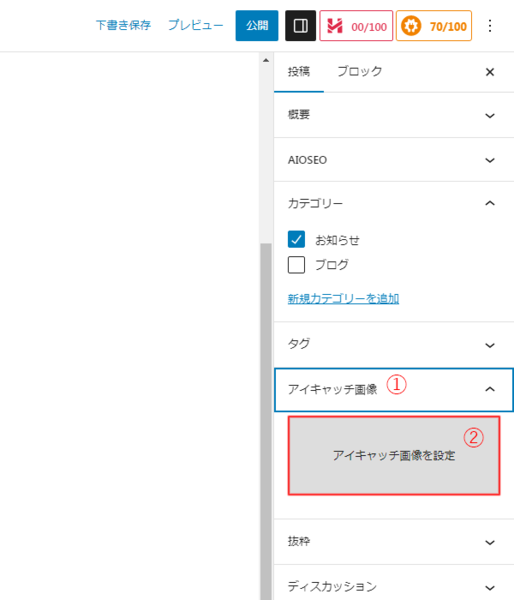
16.①「アイキャッチ画像」をクリックし、②「アイキャッチ画像を設定」をクリックします。 |
|
17.「お知らせ」をクリックします。 |
|
18.写真をアップロード、もしくはアップロード済の写真を選択します。 |
|
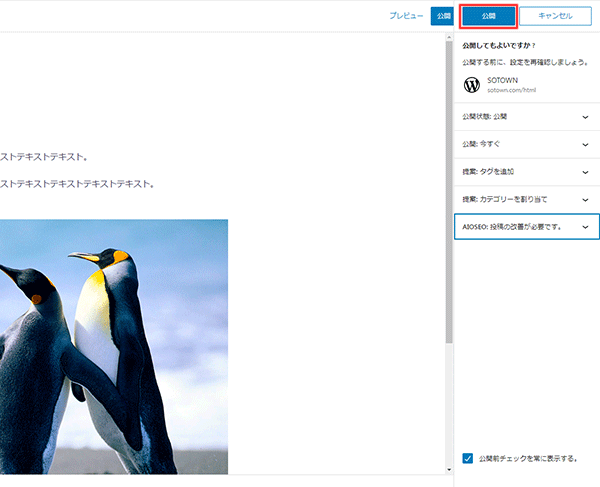
19.すべて設定ができたら「公開」をクリックします。 |
|
20.もう1度「公開」をクリックで完了です。 |
|
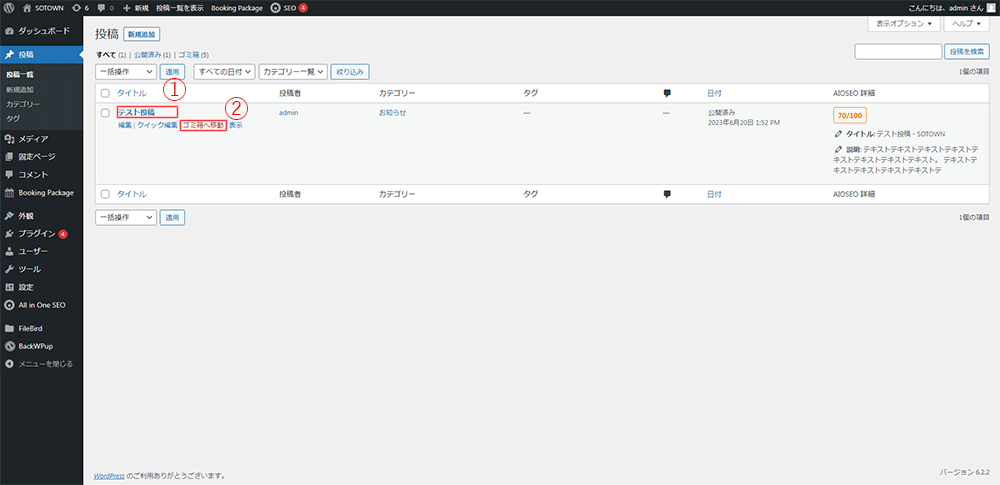
21.編集・削除方法 ①編集はタイトルをクリック、②削除は「ゴミ箱へ移動」をクリックします。 |
|
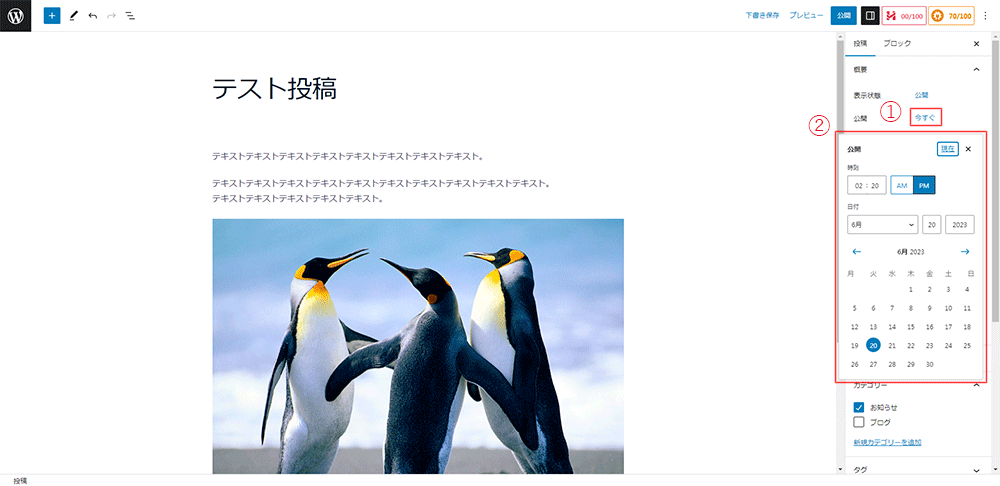
22.公開日変更 ①をクリックしたあと、②で公開日を選択します。 |
|
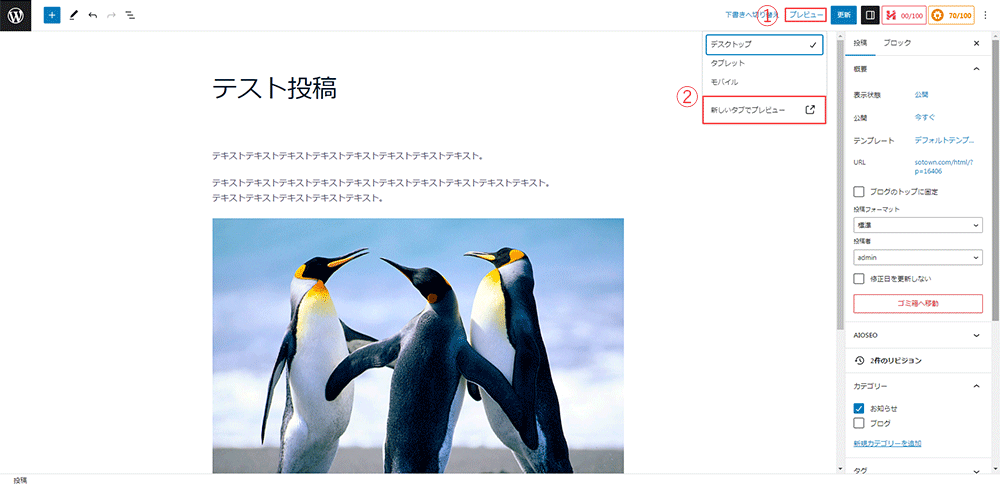
23.公開前に確認したい場合 ①プレビューボタンをクリックしたあと、②の「新しいタブでプレビュー」をクリックします。 |
|
以上
|