ElementorWebsiteBuilderの使い方
|
Elementor Website Builder には、ドラッグ & ドロップページビルダー、ピクセルパーフェクトデザイン、モバイルレスポンシブ編集など、すべてが揃っています。今すぐ始めましょう!
バージョン:3.10.1 WordPress バージョン:5.0~ 検証済み最新バージョン:6.1.1 PHP バージョン:7.0~ 言語:日本語対応
|
| ElementorWebsiteBuilderの使い方 |
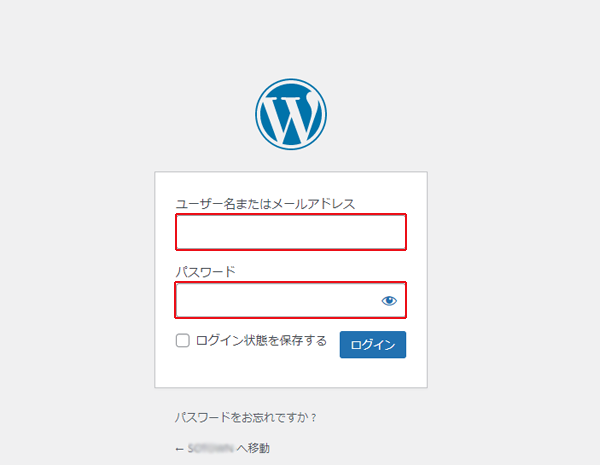
1.ブラウザ(chrome 推奨)で「 https://Wordpressの管理URL 」にアクセスし、指定のユーザー名とパスワードを入力し、ログインをクリックします。 |
|
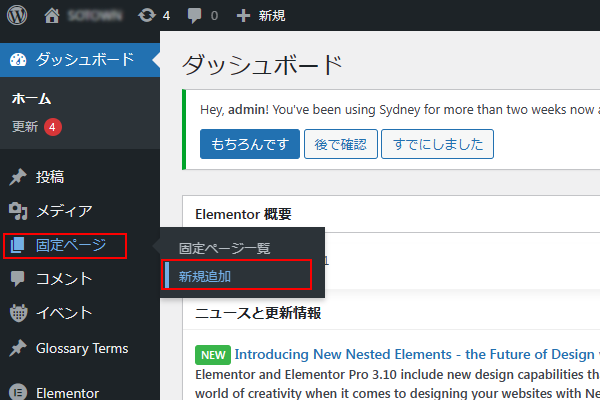
2. 左メニューから[固定ページ]から[新規追加]をクリックします。 |
|
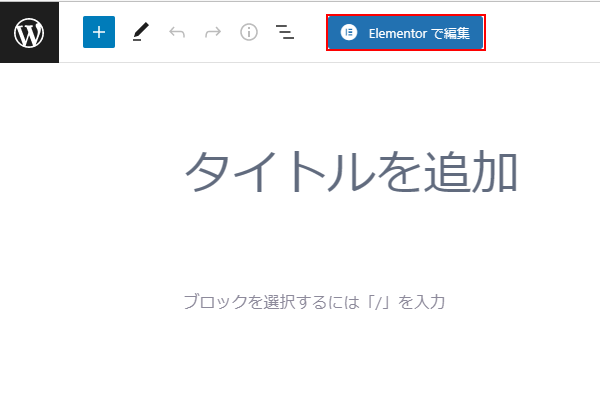
3. [Elementor で編集]をクリックします。 |
|
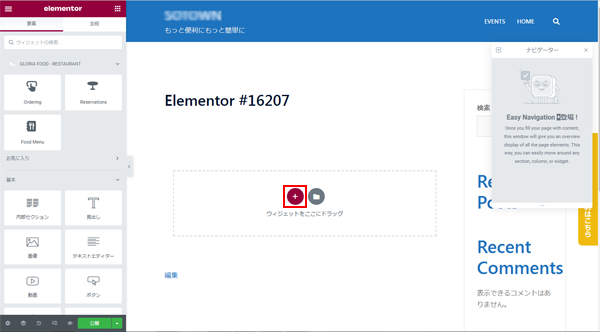
【セクションのレイアウト選択】 4.画面右の[赤いプラスボタン]をクリックします。 |
|
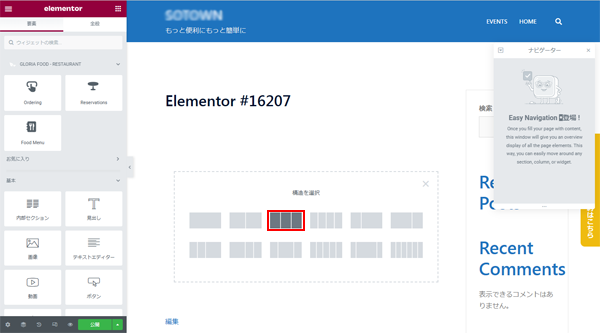
【セクションのレイアウト選択】 5. 表示した「レイアウトメニュー」からレイアウトを選択し、クリックします。 |
|
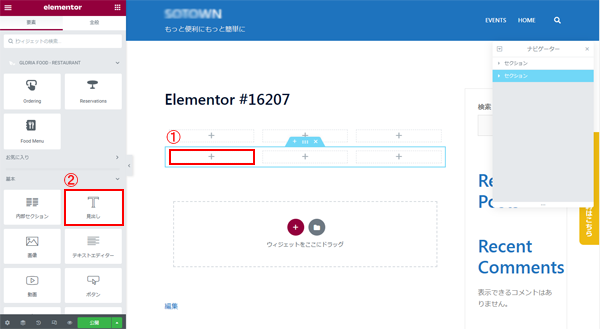
【ウィジェットをドラッグ&ドロップ】 6. レイアウト左の[黒いプラスボタン]をクリックし、左メニューの[見出し]をレイアウト左にドラッグ&ドロップします。 |
|
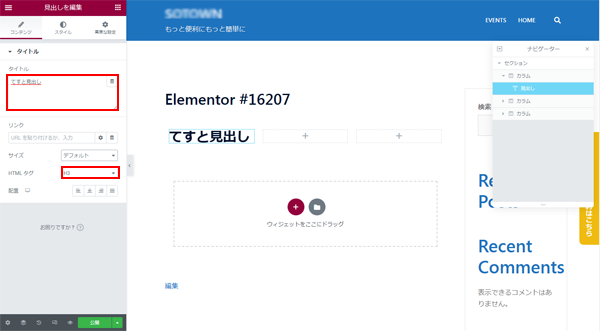
【ウィジェットの編集】 7. 左の「タイトル」に「てすと見出し」と入力し、「HTMLタグ」をH3に選択します。 |
|
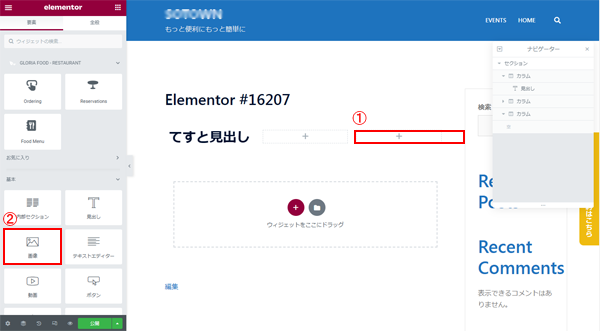
【ウィジェットをドラッグ&ドロップ】 8. レイアウト右の[黒いプラスボタン]をクリックし、左メニューの[画像]をレイアウト右にドラッグ&ドロップします。 |
|
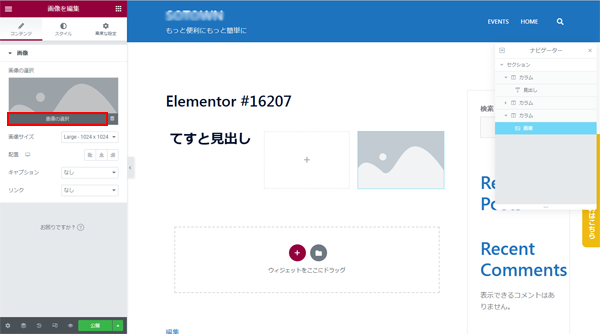
【ウィジェットの編集】 9. 左の「画像選択」の画像をクリックします。 |
|
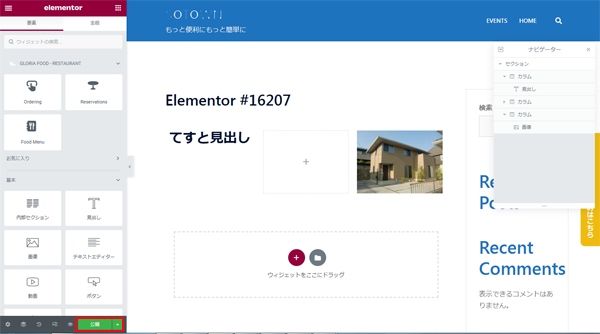
【ウィジェットの編集】 10. 対象の画像をクリックし、[メディアを挿入]をクリックします。 |
|
【固定ページの公開及び保存】 10. [公開]をクリックします。 |
|
|